요청 입력폼 구성
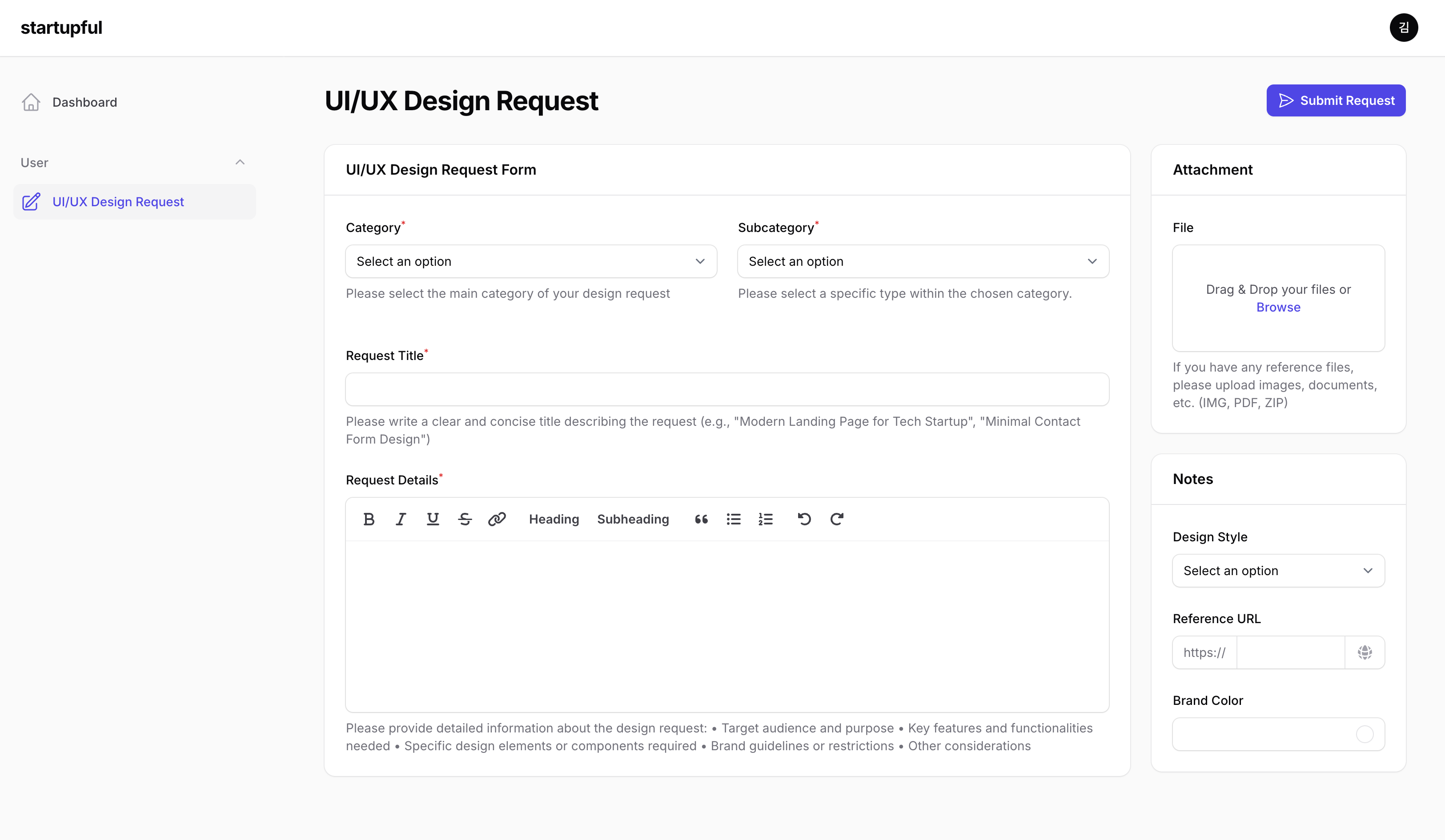
 멤버십 페이지에서 디자인 요청 포털 링크를 통해 이동한 후, 좌측 사이드바에서 UI/UX Design Request 항목을 클릭하여 Request Design 버튼을 누르면 나타나는 요청 입력 폼에 접근할 수 있습니다.
멤버십 페이지에서 디자인 요청 포털 링크를 통해 이동한 후, 좌측 사이드바에서 UI/UX Design Request 항목을 클릭하여 Request Design 버튼을 누르면 나타나는 요청 입력 폼에 접근할 수 있습니다.
좌측 본문 영역 (필수 항목)
-
카테고리
- 선택 가능한 옵션: Page, Layout, Component, Element, Animation
- Animation은 Pro 플랜 사용자의 경우에만 선택 가능합니다. Standard 플랜 사용자의 경우 Animation 옵션은 선택할 수 없습니다.
-
서브 카테고리
- 카테고리에서 선택한 요소에 따른 서브 카테고리를 선택합니다. 요청 디자인 코드의 카테고리에 맞게 서브 카테고리를 선택하거나, 선택 항목에 없다면 custom을 선택하고 직접 입력할 수 있습니다.
-
요청 제목
- 해당 요소는 요청을 효율적으로 구분하고 나중에 쉽게 찾기 위함입니다. 명확하고 직관적인 키워드를 사용하여 제목을 작성하세요. 예시: "Modern Landing Page for Tech Startup", "Minimal Contact Form Design"
-
요청 상세 사항
- 요청 상세 사항에 대한 설명을 작성하세요. 첨부 파일이 있는 경우, 파일과 관련된 세부 설명을 포함하여 전체적인 디자인 요청 내용을 작성하면 좋습니다.
- 제공할 세부 정보:
- 타겟 오디언스와 목적
- 필요한 주요 기능 및 특징
- 요구되는 특정 디자인 요소 또는 컴포넌트
- 브랜드 가이드라인 또는 제한사항
- 기타 고려 사항
우측 사이드 항목 (선택 항목)
-
첨부파일
- 파일을 업로드하여 참고해야 할 이미지, 문서, ZIP 파일 등을 추가할 수 있습니다. 필요한 경우 요청 상세 사항에 업로드한 파일에 대한 설명을 덧붙여 주세요.
-
참고사항 (선택 사항)
-
이 항목들을 포함하면 더욱 원하는 결과물과 비슷한 작업물을 받을 수 있지만, 필수 사항은 아닙니다.
-
디자인 스타일: 원하는 스타일을 선택할 수 있습니다. 예: 미니멀, 럭셔리, 캐주얼 등. 원하는 스타일이 없으면 custom을 선택한 후 직접 입력할 수 있습니다.
-
레퍼런스 URL: 참고하고자 하는 사이트의 디자인이 있다면 URL을 기재하세요.
-
브랜드 컬러: 브랜드 컬러가 있다면 선택하여 디자인에 반영할 수 있습니다.
-
요청 전송
모든 필수 항목과 필요한 선택 항목을 입력한 뒤, 우측 상단의 Submit Request 버튼을 클릭하여 요청을 전송하면 완료됩니다.
요청 예시
UI/UX 디자인 요청을 어렵게 생각하지 마세요. 준비가 되어 있는 자료가 있다면 참고하여 입력해 주시면 좋지만, 준비된 자료가 없더라도 편하게 요청해 주셔도 됩니다. 아래는 준비된 자료가 많지 않은 경우의 요청 예시입니다.
-
[Page > Landing] 청소 관련 랜딩 페이지
- 첨부한 이미지는 저희 브랜드 로고입니다. 믿음직하고 신뢰도 높은 느낌의 청소 업체 랜딩 페이지를 제작해 주세요.
-
[Page > Community List] 00 스타일의 커뮤니티
- 레퍼런스 URL에 입력한 사이트와 비슷한 분위기의 커뮤니티를 만들고 싶습니다. 우선 커뮤니티 리스트 페이지부터 제작해 주세요.
-
[Component > Button] CTA 버튼 디자인
- 고객들이 바로 눌러서 구매할 수 있는 강렬하고 주목성 있는 CTA 버튼을 만들어 주세요. 색상은 브랜드 컬러를 사용해 주세요.
-
[Layout > Dashboard] 간편한 대시보드
- 데이터를 한눈에 볼 수 있는 직관적인 대시보드를 원합니다. 방문자 수, 회원가입 수, 결제 금액 3가지 주요 정보만 깔끔하게 정리될 수 있도록 레이아웃을 디자인해 주세요.