이전 가이드를 따라 UI/UX 디자인 요청을 완료했다면, 스타트업풀 팀에서 순차적으로 작업을 진행합니다. 고객님의 요청 사항에 대한 작업이 완료되면 상태가 completed로 변경되며, 완료된 디자인 확인을 위한 리마인드 메일이 발송됩니다.
이메일에 포함된 완료된 디자인 확인 버튼을 클릭하여 어드민 포털에 바로 접근할 수 있으며, 멤버십 페이지에서 직접 접근해도 됩니다.

-
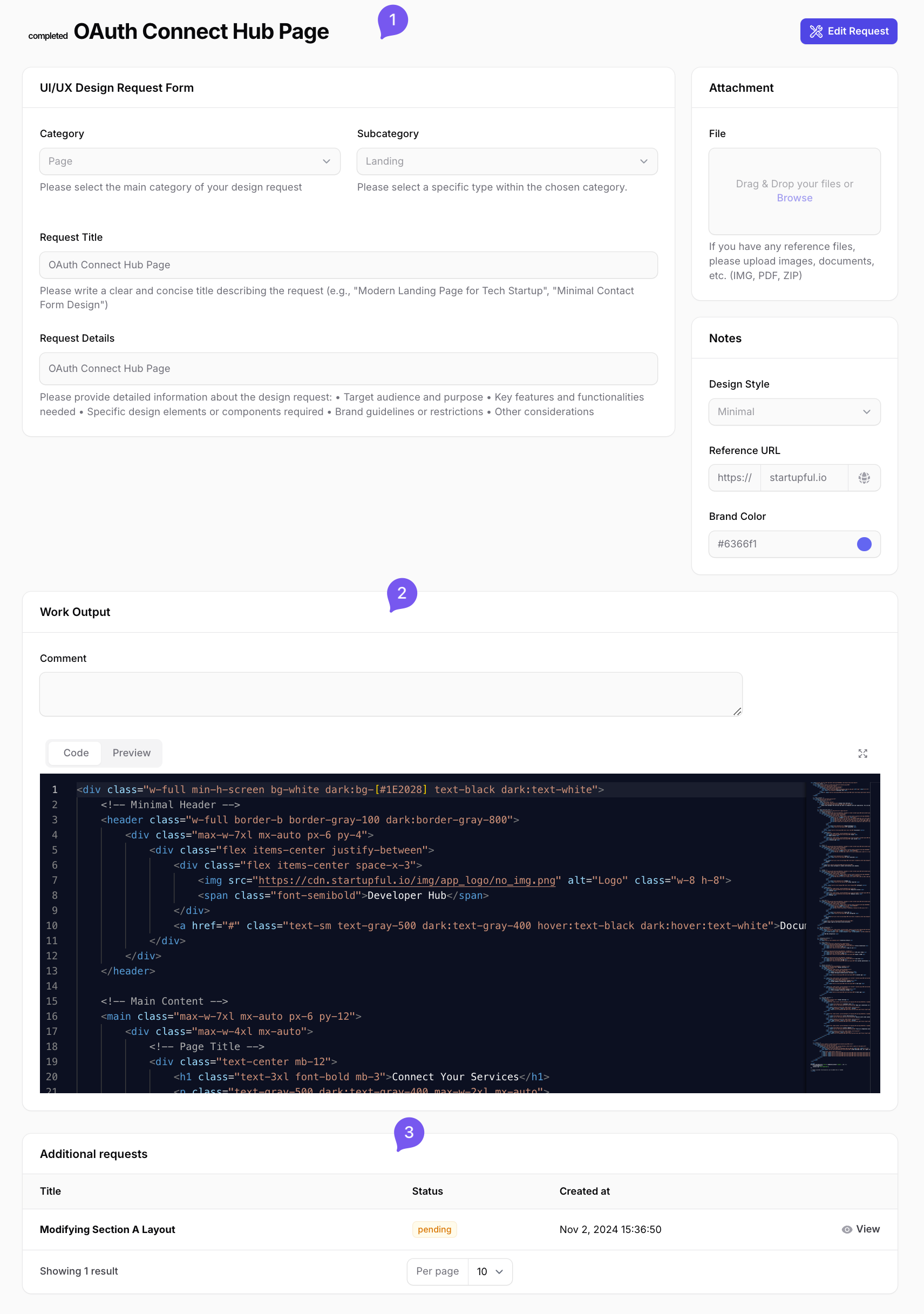
1: 기존에 요청한 입력폼 정보
-
2: 결과 전달 코멘트와 코드
-
3: 추가 요청건에 대한 리스트
Work Output 확인
요청했던 항목을 다시 들어가 보면, 요청사항 입력폼 아래에 Work Output 섹션이 추가되어 있으며, 해당 영역에서 코멘트와 코드가 전달된 것을 확인할 수 있습니다.
-
코드 확인 방법:
- 좌측 상단의 코드 탭을 클릭하여 코드 내용을 볼 수 있고, 프리뷰 탭을 클릭하면 실시간으로 코드의 프리뷰 형태를 확인할 수 있습니다.
- 우측 상단의 아이콘을 클릭하면 전체 화면으로 확인이 가능합니다.
결과물 확인 후 다음 단계
결과물을 확인한 후 아래의 절차를 따라주세요.
-
결과물에 만족하는 경우
결과물이 마음에 들고 그대로 사용하고자 한다면, 별도의 작업 없이 다음 디자인 요청을 이전과 동일한 방법으로 진행하시면 됩니다.
-
수정이 필요한 경우
수정 사항이 필요하다고 판단되면, 우측 상단에 있는 수정 요청 버튼을 클릭하세요. 수정 요청 및 피드백 사항을 기재하여 제출하시면 됩니다.
-
수정 요청 추가: 추가 요청을 진행하면 3섹션에 추가 아이템이 생성되며, 상태가 Pending으로 표시됩니다.
-
피드백 히스토리 관리: 각 요청 사항 내부에서 수정 요청 및 피드백 확인의 히스토리를 직관적으로 볼 수 있으며, 코드 내용도 바로 확인할 수 있습니다.
추가 수정 요청 및 완료 알림
추가 수정 요청도 순차적으로 작업이 진행되며, 작업이 완료되면 이메일을 통해 알림을 받으실 수 있습니다. 결과물을 확인 후, 마음에 들면 그대로 사용하거나, 추가적인 수정 요청 및 피드백을 보낼 수 있습니다. 이러한 프로세스를 통해 원하는 결과물이 완성될 때까지 반복적으로 요청할 수 있습니다.